earthly made. 🌿
Hackathon project
Theme: “Environmental Sustainability”
Scroll ↓
Prompt
My team and I were presented with the prompt of “Environmental Sustainability”. Collaborated with a team with 3 UX designers and 4 engineers, we had to decide in a timely fashion on what we were going to work on for this 6 day sprint. After a quick deliberation we decided to focus on sustainable fashion for our project.
Role | UX Designer
Duration | 6 day sprint
Team | 3 UX Designers 4 Engineers
Tools | Figma, Zoom, Discord, Google Slides
Methods | Competitive Analysis / Affinity Mapping / Journey Mapping / Wireframing / Prototyping / Usability Testing / User Flows / Personas / Design Studio / Mood Board / User Surveys
Initial Ideas
Informational website that will link articles relating to sustainable fashion
Calculator that will show your environmental impact by entering info about your clothing/fashion
A site that can show nearby stores that practice sustainable fashion
Making sure any ideas we move forward with are feasible for the engineering team
Solution
“earthly made.” was our answer to the given prompt. We wanted to incorporate all things sustainable fashion like reading up on articles pertaining to our impact on the environment, a brands page that shows what clothing companies are practicing sustainable fashion and in what way exactly, and a map to find nearby thrift stores nearby to encourage users to recycle-reduce-reuse.
Our Process
Research
Methodologies:
User Surveys (Google Surveys)
16 Responses
Competitive Analysis (Feature Analysis)
Usability Tests
3 Different users to test mid-fidelity prototype
Affinity Mapping
Synthesized data of findings from all usability tests
Synthesized data of findings from all usability tests ⇡
Key Findings
Target Audience:
Our target audience are generally older millennials between 28-32 years old. Meaning they are generally tech savvy and familiar with current trending topics.
Quality over quantity:
More than 1/2 of our users would be willing to pay more for sustainable clothings considering style, comfort & quality are all the same.
Assurance:
1/2 of our users disagreed with the statement that the fashion industry informs transparency with their sustainable practices. This shows users lack of certainty in companies that are selling their own products.
What is Your Age?
(16 Responses)
Considering style, comfort, quality are the same, would you purchase sustainable clothing if it costs more?
(16 Responses)
Do you agree with this statement? “The fashion industry informs consumers about the environmental and social impacts of the manufacturing of their clothes”.
(16 Responses)
Concept & Design
Persona
Chloe W. 28yrs old
Environmentally conscious and wants to lessen her impact on the environment but also wants to be able to purchase new clothes to add to her wardrobe.
Needs/Goals:
A platform to educate herself about sustainable fashion and what she can do as a consumer to reduce her environmental impact
A way to find nearby clothing stores to either thrift or buy from, that practice sustainable fashion
In order to craft a design that would successfully engage our users, we first needed to develop a deeper understanding of their behaviors and characteristics. We created our persona by consolidating our small window of research time from our surveys as well as best practices observed from our competitive analysis.
Frustrations:
Lack of transparency with clothing brands, particularly their environmental impact and ethical practices
User Flow
Prototype (Mid-Fi)
High Level Goals:
Provide an engaging homepage with an actionable item that will help them contribute to sustainable fashion in the easiest way.
Highlight clothing brands that are using ethical practices and helping with the effort towards sustainable fashion.
Present current articles that pertain to the environment so users can read up and stay informed about environmental sustainability.
Testing & Iteration
Usability Test Insights
Hero Image:
2/3 Users found the hero image “misleading” giving them a feel that this website was more about the environment more so than sustainable fashion. Which was on the right track but ultimately not the goal.
Map:
All users were able to easily identify that the map was for finding a nearby thrift store, as opposed to anything else.
Text-Heavy:
3/3 Users said that the home page and brands page were very text-heavy, they found it difficult to skim though most of the website.
Prototype (Hi-Fi)
Design Improvements:
Changed hero image to convey a more fashion forward focus rather than an environmental emphasis.
Decreased the amount of text on each page and added more buttons to take users to the site rather than list all the info.
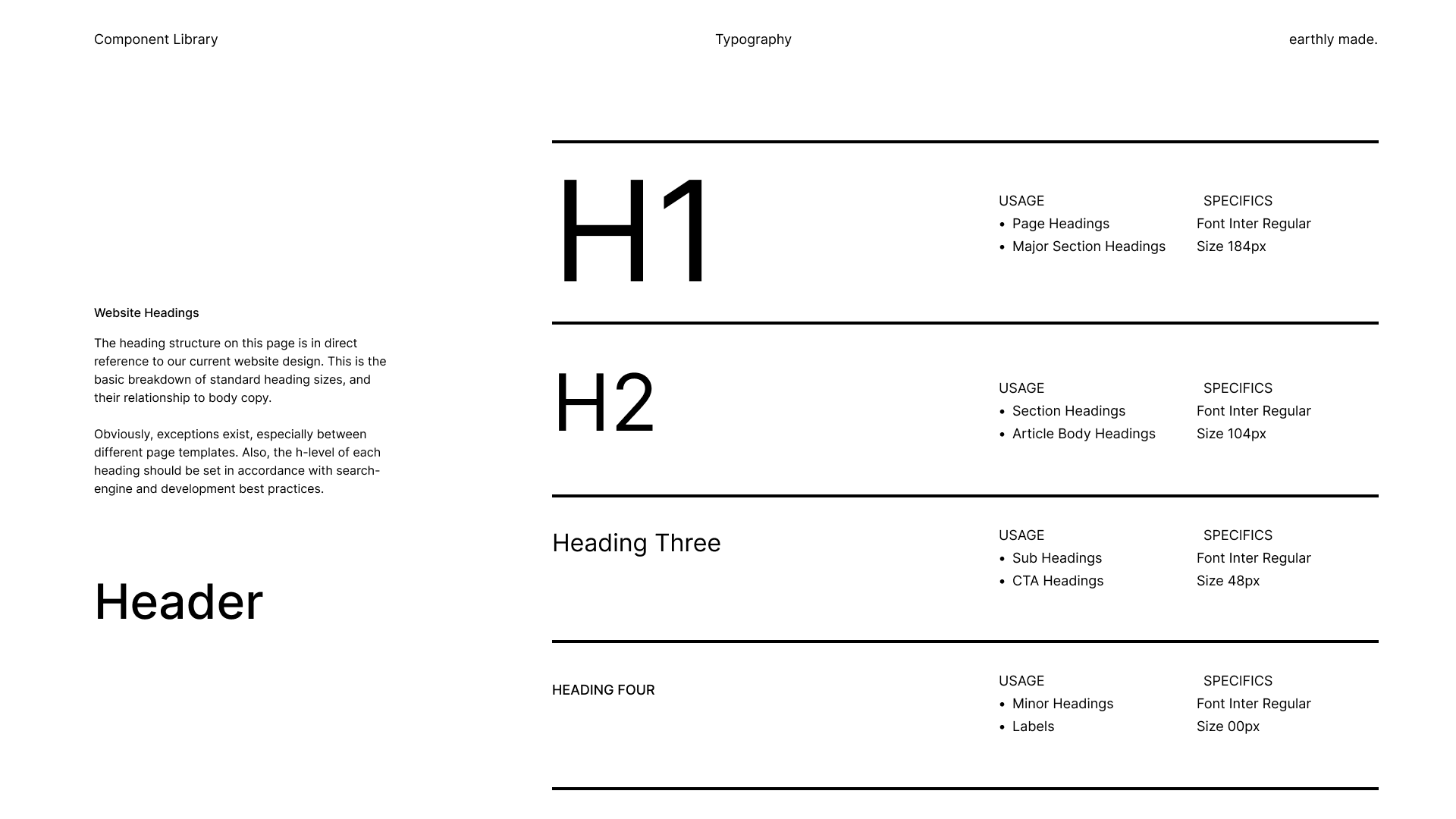
Style Guide:
In order to keep all things accessible we needed a web safe sans serif font (Inter). The variable-weight typeface helped customize angles and convey hierarchy of info throughout the site.
Black and white colors were used to define space on pages, the high contrast made for a very legible typography.
Aimed to keep a consistent color throughout the whole site, along with using a 20% tent step system for certain situations like helping users confirm their actions.
Next Steps & Reflection
Given more time to work on the design, I would like to:
Further Testing, we always want to improve our designs and discover how they will be received by other users.
Mobile application (native or responsive, the future is mobile and that would be the next natural step moving forward with earthly made.
More feature implementation, currently it’s a rather simple site which is nice for now but as designer it’s important to always improve on things and grow along with what we are putting out.
Communicating with engineers is crucial!
Working with engineering early saved us time by ensuring we didn’t pursue designs that weren’t technically feasible. For example the map was a big feature on our site but we had to adjust the search feature to find specifically place that have “thrift” in the name as opposed to any second hand store. Talking to engineering also helped me create a hand-off document that expedited the development process with clear user flows, specs and states.